Заявка отправлена
Спасибо за обращение.
Мы свяжемся с вами в ближайшее время, обсудим детали и составим более точную оценку проекта.

Разработка макета сайта — важный этап создания любых веб-ресурсов. Неважно, нужен вам одностраничный сайт, интернет-магазин или новостной портал, стадия создания макета обязательно будет включена в перечень обязательных работ. Что такое макет сайта, как его разработать и на что стоит обратить внимание — разбираемся в этой статье.
Макет — это графическое изображение будущего сайта. В макете можно увидеть готовый интерфейс и анимации. Макеты разрабатываются для всех страниц сайта. Например, это дизайн главной страницы сайта, дизайн карточки товара, дизайн статьи в блоге и так далее.
После согласования макета разработчики переносят утвержденный дизайн в код, используя для этого языки верстки и программирования. Благодаря этому макет превращается в полноценный сайт: кроме визуальной составляющей появляется также функциональная — начинают работать формы, кнопки, переходы с одной страницы на другую. Добавленные в админ-панели товары или материалы появляются в соответствующих разделах сайта.
Работа над любым веб-ресурсом глобально делится на четыре больших этапа:
– брифинг и сбор данных;
– разработка прототипа и макета сайта;
– верстка, программирование, настройка серверной части;
– наполнение контентом и последующее администрирование сайта.
Каждый из этапов направлен на оптимизацию ресурсов и создание макета веб-сайта в этом смысле не исключение. На этом этапе все выводы, сделанные во время брифинга, аналитики, исследования конкурентов, обретают конкретную форму. Утверждается внешний вид сайта, сценарии взаимодействия пользователя с веб-ресурсом, функционал и расположение всех разделов, а также различные фишки сайта (креативный текст, необычная анимация и прочее).
Клиент видит первые результаты работы над проектом, может дать обратную связь и выслушать аргументы разработчика в пользу тех или иных решений. Исправить или добавить какие-то детали в дизайн-макет сайта гораздо проще и быстрее, чем корректировать код, вносить поправки в готовый проект.
Сам процесс разработки дизайн-макета сайта также делится на несколько подэтапов. Давайте рассмотрим их подробнее.
В техническом задании утверждается структура и функционал будущего сайта. Какие нужны разделы, в какой последовательности они будут расположены на страницах, какие возможности должен предлагать сайт (например, фильтрация товаров по определенным характеристикам или возможность создать личный кабинет в проекте).
На этом этапе проджект-менеджер выясняет, какие есть особенности у компании, продукта и целевой аудитории бизнеса. Это позволяет выделить ключевые ценности и важные поведенческие сценарии, построить карту взаимодействия пользователя с проектом.
Также на этой стадии может проводиться веб-аналитика. Если у клиента уже был сайт, на котором установлены соответствующие счетчики сбора данных, менеджер и дизайнер анализируют этот материал. Также проводится анализ сайтов основных конкурентов или продуктов-аналогов.
Все эти действия позволяют выделить наиболее удачные решения, учесть все детали и реализовать проект с опорой на лучшие практики в отрасли.
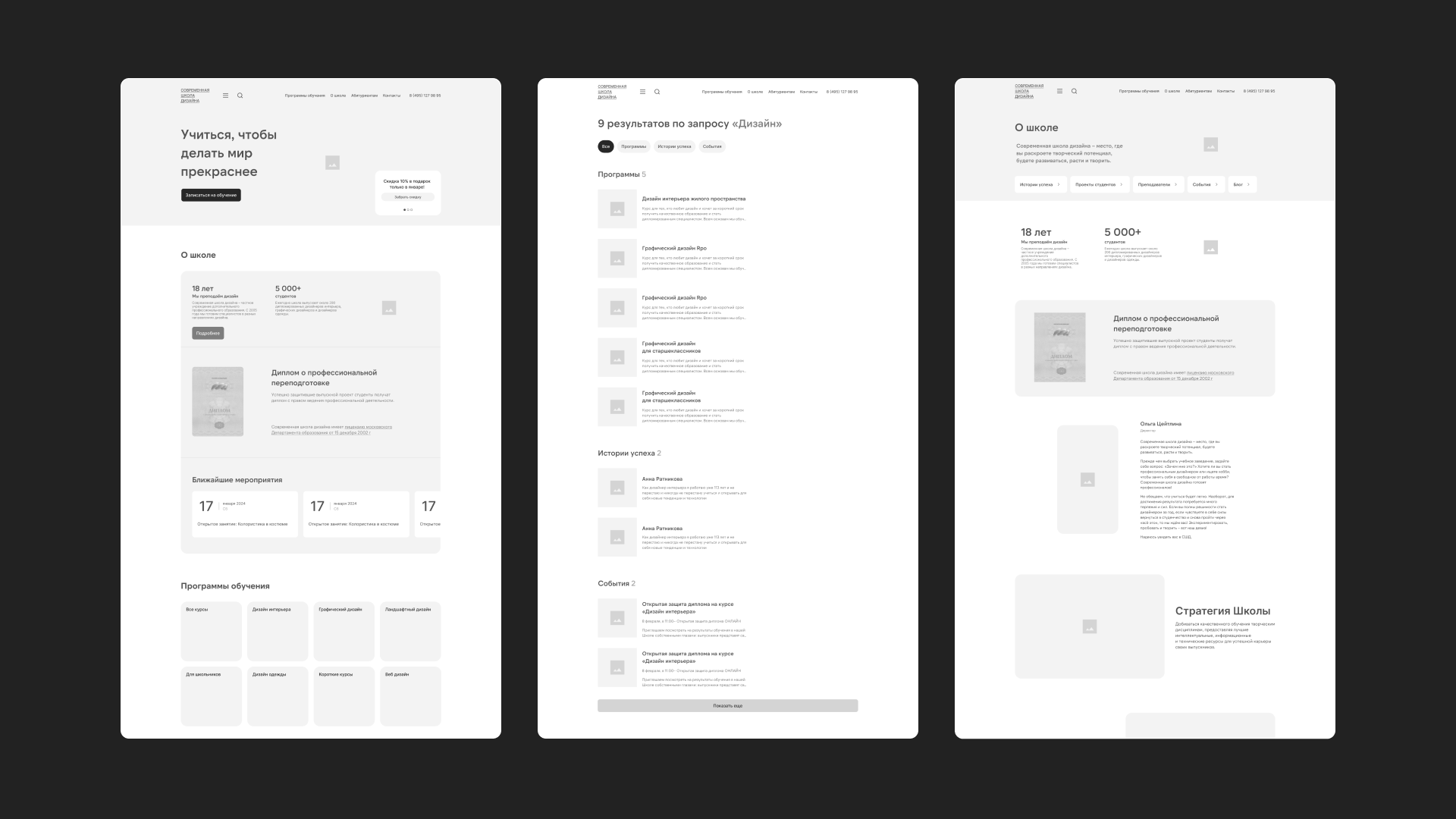
Прототип представляет собой первую, более общую версию дизайна. От полноценного макета веб-сайта прототип отличается отсутствием продуманного визуального решения, типографики, анимаций и прочего. Для простых цифровых продуктов прототипом может служить даже общая схема сайта на обычном бумажном листе. Основная его задача — согласовать видение клиента и разработчика и утвердить структуру проекта.
Также прототип позволяет провести первое тестирование сайта внутри компании. Проверить, понятна ли навигация, удобно ли пользователю перемещаться по разделам сайта, быстро ли он находит нужную информацию.

Дизайн-концепция — обобщенное представление о визуальных и стилистических особенностях проекта. Идея, которая легла в основу концепции, может транслироваться на всех носителях компании от будущего сайта до упаковок и рекламных материалов.
Разработка дизайн-концепции включает выбор основных цветов и шрифтов, которые будут использованы на сайте. А также подбор референсов: иллюстраций, фото, скриншотов, которые позволят лучше представить стиль и настроение будущего проекта.
Обычно шрифты и цвета для сайта выбираются на основе брендбука компании. Это простое и логичное решение, т.к. веб-сайт является представительством компании и ее бренда в интернете.
Но иногда бывает, что брендбука нет или сайт разрабатывается под новое направление, которое не обязательно должно наследовать стиль основного бренда. В этом случае визуальные решения подбираются исходя из задач и потребностей проекта.
Дизайн-концепция позволяет сформировать единый образ продукта, понять его главные визуальные особенности, согласовать видение клиента и исполнителя для дальнейшей продуктивной работы.

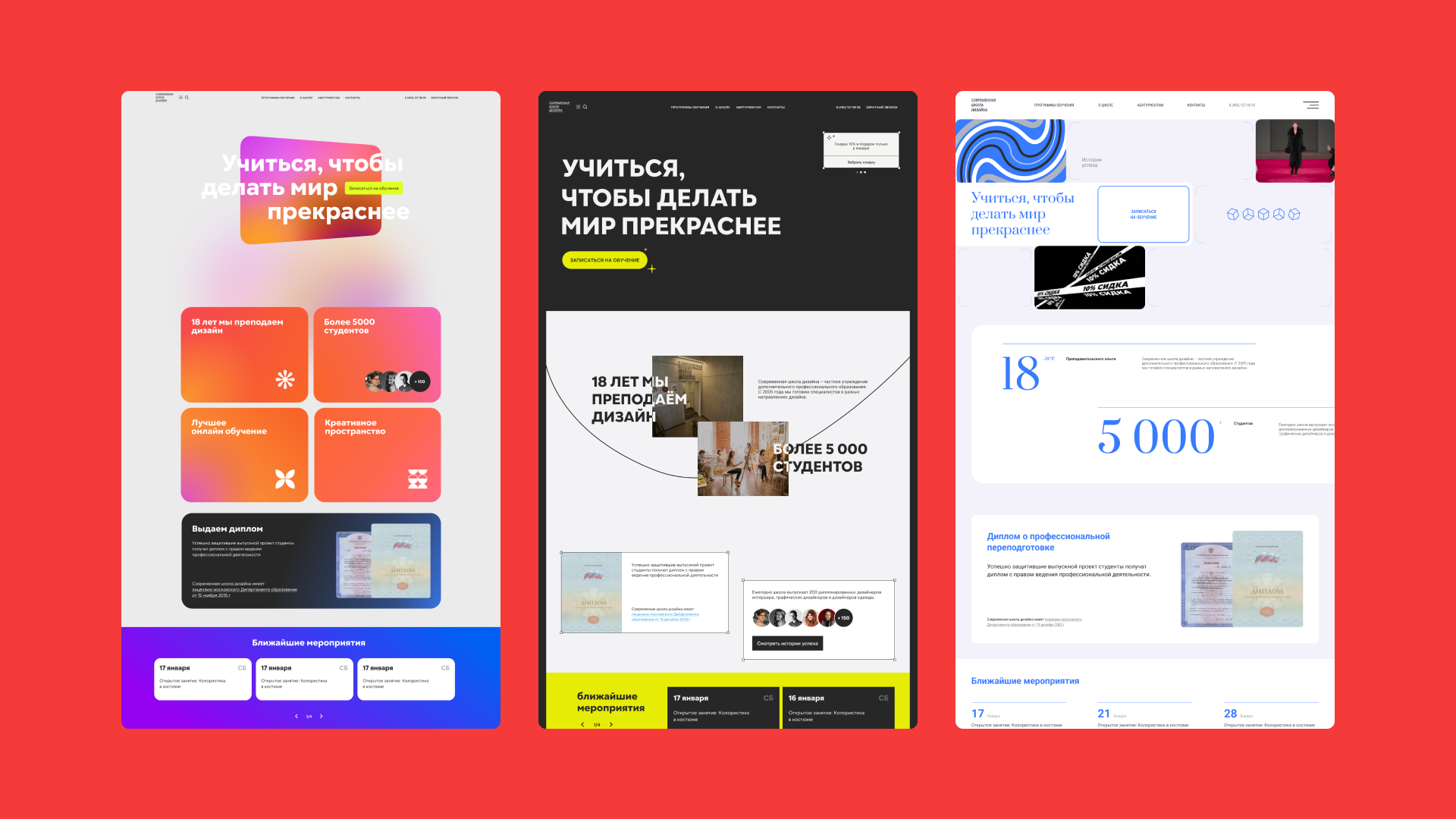
Макет представляет собой полноценный дизайн сайта — такой, каким его увидят будущие пользователи. Здесь тщательно выверяются пиксели, создаются анимации, окончательно утверждаются тексты и другие важные решения.
В зависимости от специфики проекта и технологий, которые планируется использовать в разработке, на этом этапе может дополнительно отрисовываться мобильная версия веб-страниц.
Параллельно дизайнер готовит макет к передаче программистам — поддерживает порядок во внутренней структуре проекта, подписывает все важные элементы, готовит библиотеки цветов и типографики, создает состояния элементов интерфейса, проверяет чтобы макет точно можно было перевести в код.


Чтобы сделать макет сайта, разные разработчики используют различные инструменты. Так как по сути макет представляет собой статичное изображение, иногда с элементами анимации, для этой задачи может подойти любой графический редактор.
Наиболее популярными инструментами для создания макета сайта считаются Figma, Sketch и Adobe XD. Возможно, кто-то по старинке использует Adobe Photoshop или Adobe Illustrator, хотя в студиях такое решение вряд ли возможно встретить.
Figma является лидером рынка, в ней работают подавляющее большинство дизайнеров и разработчиков. Связано это с тем, что этот инструмент работает в облаке — файлы доступны с любого устройства по ссылке, нет нужды скачивать их на какой-то конкретный компьютер. Благодаря этому заметно упрощается процесс совместной работы над макетом, легче и удобнее проходит согласование и обсуждение дизайна сайта с клиентом.
Кроме того, Figma имеет большое комьюнити пользователей по всему миру, а значит, может предложить множество различных плагинов, туториалов и других полезных в работе материалов. При этом бесплатного функционала программы обычно хватает для решения всех основных задач веб-разработки.
В нашей студии мы используем Figma как основную программу для разработки макетов. По необходимости для точечных задач также подключаем Adobe Photoshop (обработка фото), Adobe After Effects (создание анимации), Blender (моделирование 3D-объектов).

Ошибок на разных этапах создания макета сайта может быть множество. Некоторые повлияют только на внутреннюю работу команды разработчиков, некоторые могут проявиться и в итоговом продукте Рассмотрим три основных направления ошибок, которые могут возникнуть при работе над макетом сайта.
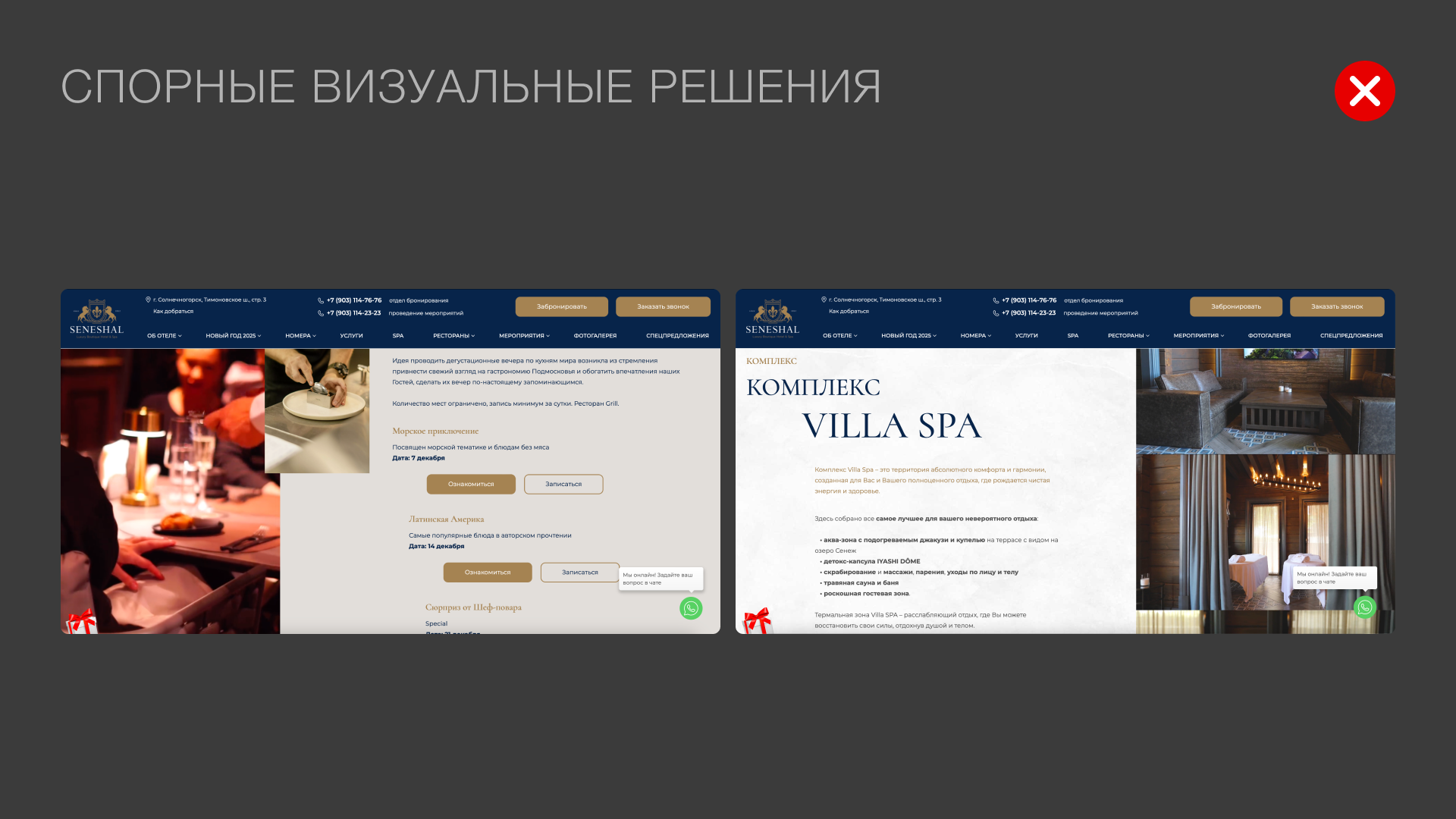
В дизайне есть свои законы расположения блоков, выстраивания иерархии, сочетания цветов и шрифтов. Все они направлены на то, чтобы макет воспринимался максимально целостно и комфортно. Есть даже такое мнение, что лучший дизайн — это тот, который незаметен.
Нарушать эти правила можно, но красиво это получается только в тех случаях, когда дизайнер понимает, почему и для чего он это делает. Профессионалам легко отличить такие авторские фишки от упущений «по незнанию». Клиент же, принимая макет, может ориентироваться на собственные ощущения: вызывает ли что-то дискомфорт или неудобство? Если возникают вопросы, стоит задать их разработчику и выслушать, почему реализовано именно так.

Дизайнер должен создавать макет сайта с учетом тех технологий, которые будут применяться на дальнейших этапах разработки. Например, располагать элементы макета в рамках сетки, которая при верстке отвечает за расположение блоков на сайте. Также свою роль могут сыграть особенности фреймворка, с помощью которого дизайн будет реализован в дальнейшем.
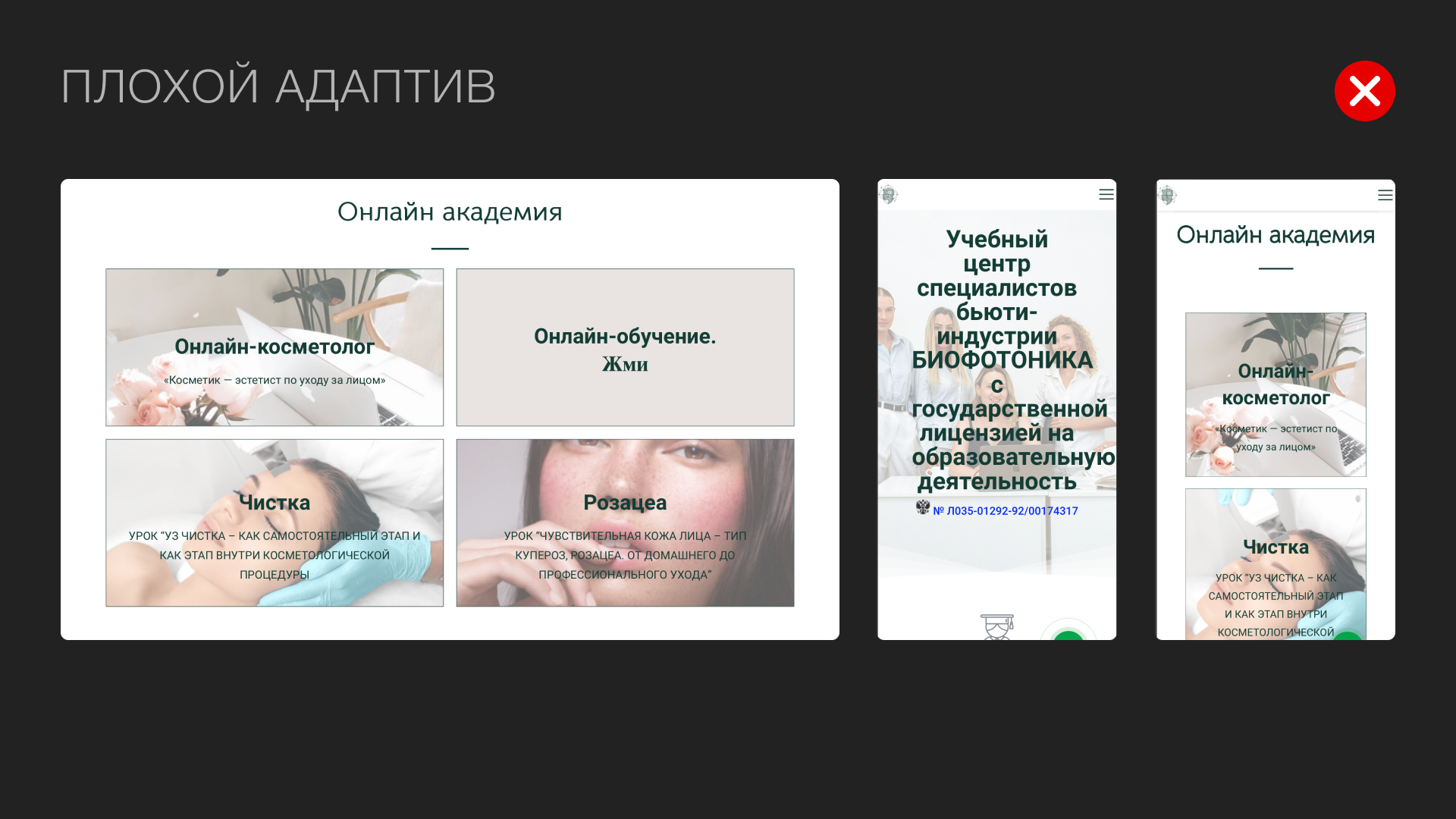
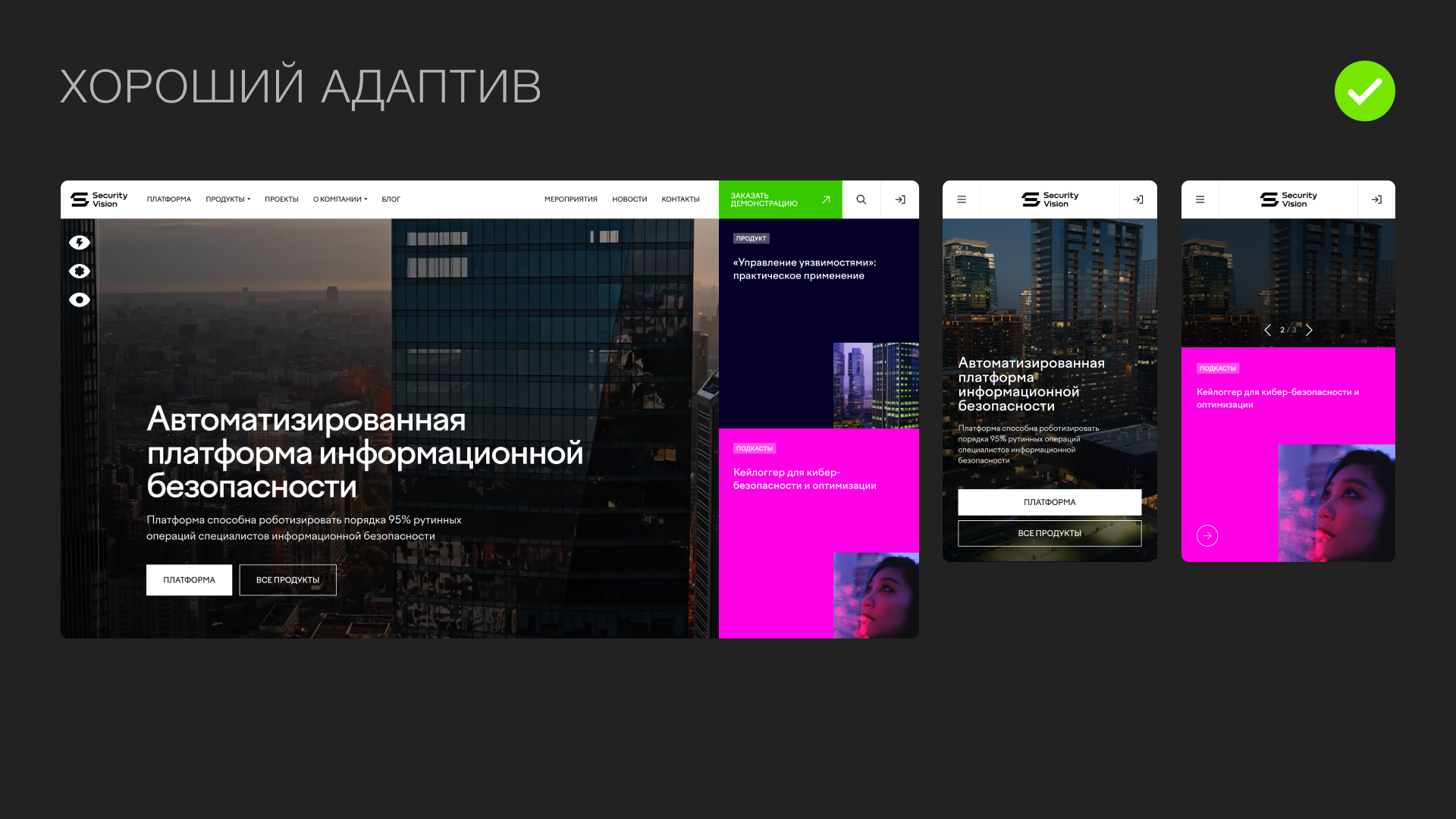
Иногда неопытные дизайнеры и разработчики создают сайты без учета разного разрешения экранов на смартфонах, планшетах и компьютерах. В этих случаях дизайн может прекрасно смотреться на одном типе устройств, но быть неудобным или даже нефункциональным на другом. Поэтому на этапе согласования макета важно проверить, как предлагаемое решение будет отображаться во всех популярных разрешениях.


Анимация может быть как фишкой проекта, так и деликатным дополнением для других важных функций. Во многом это остается вопросом вкуса и дизайн-концепции проекта. И все же бывают случаи, когда анимированное визуальное решение можно назвать скорее неуместным.
Стоит пересмотреть решение по анимации, если в проекте как будто теряется фокус: различные элементы тянут внимание в разные стороны, динамичные элементы мешают комфортно пользоваться сайтом, путают или отвлекают от содержимого.
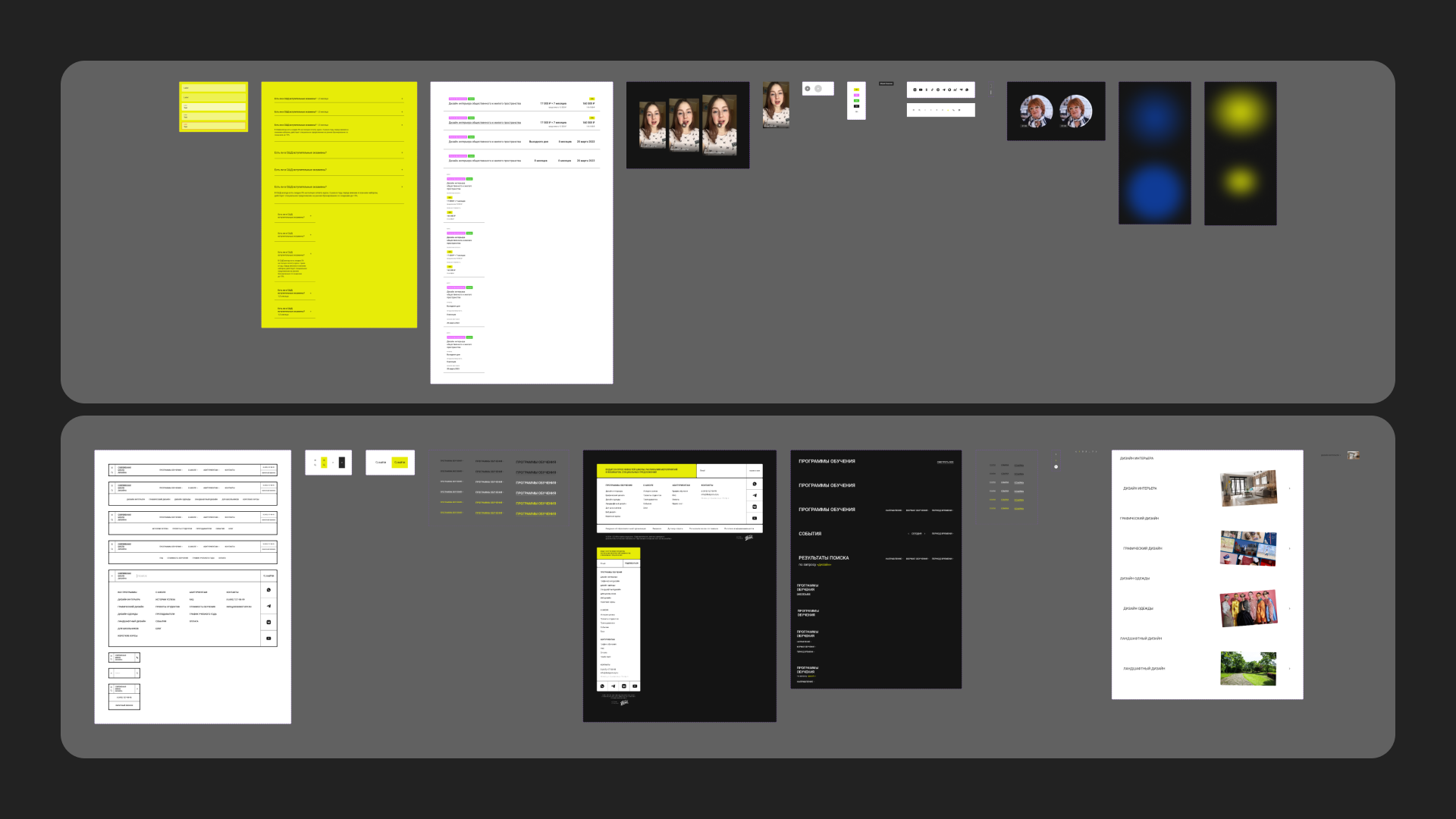
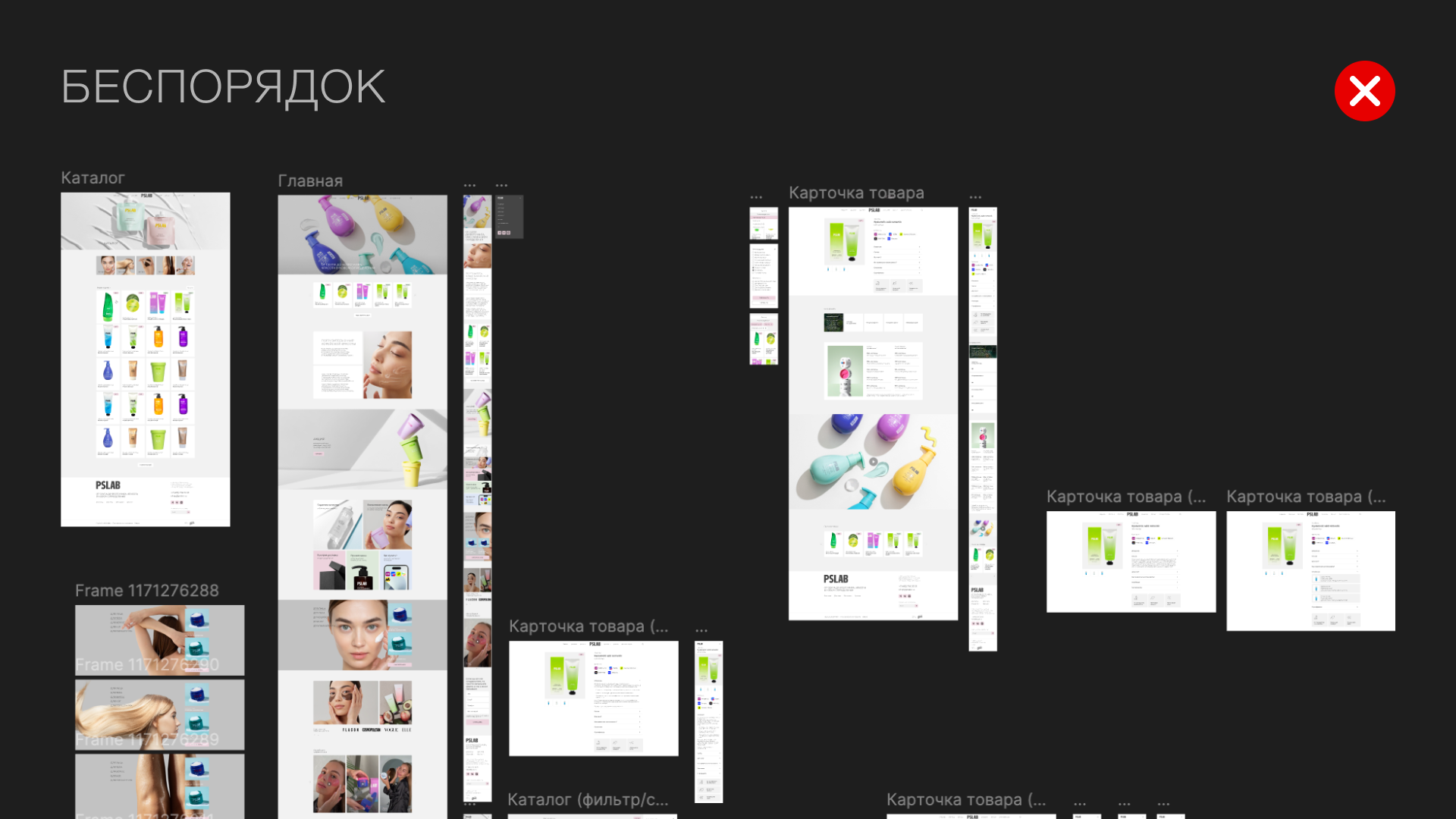
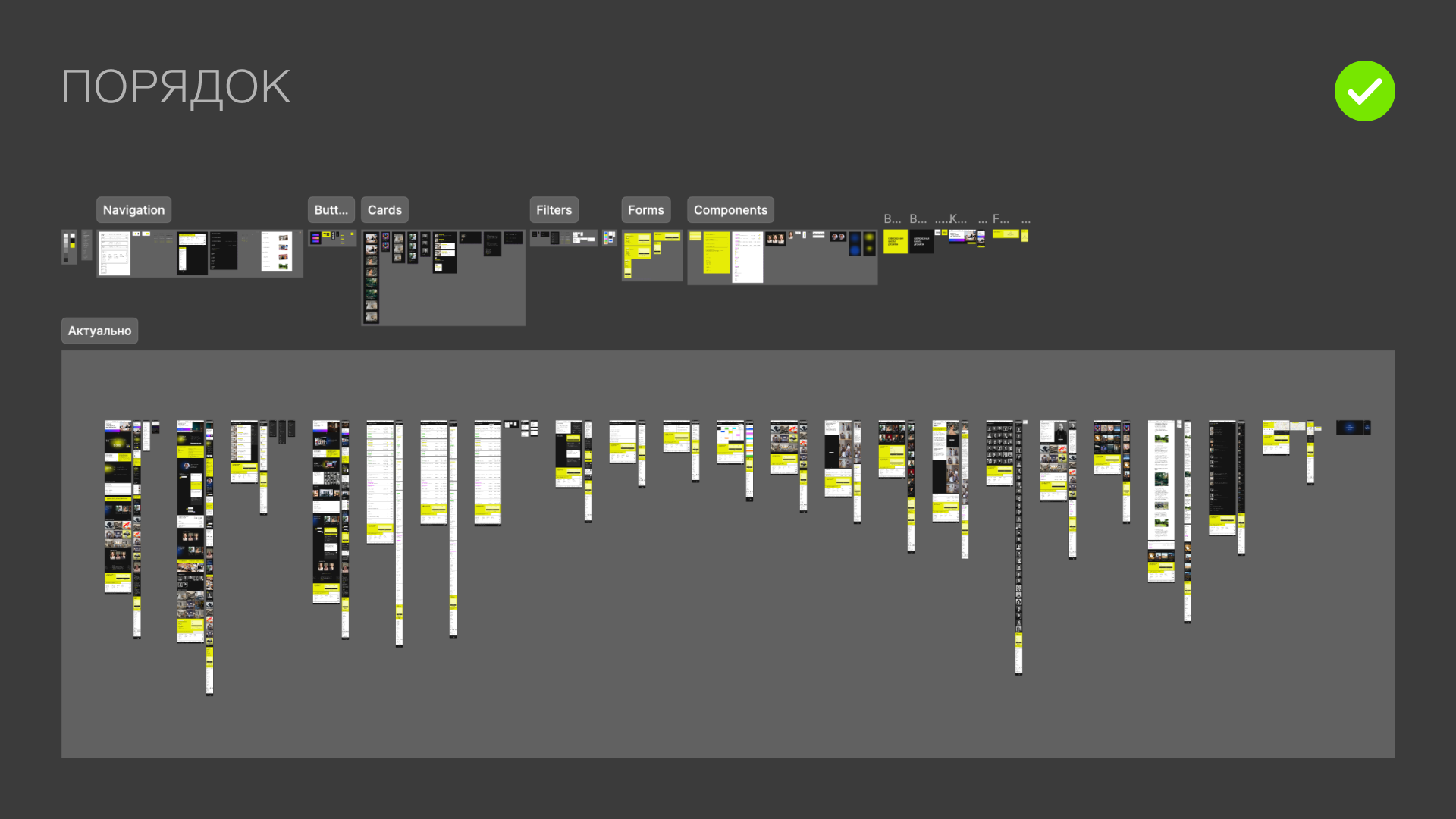
Для дизайнера важно поддерживать порядок в документе с макетом и грамотно использовать компоненты Figma. Например, в проекте требуется заменить цвет кнопки. Если проект правильно организован, дизайнеру будет достаточно обновить настройки в одном месте программы. В ином случае внесение правок может сильно затянуться, т.к. потребуется менять цвет элемента на всех страницах вручную.
Особенно это важно в больших и сложных проектах, где много страниц. Грамотная организация работы в программе позволяет создать макет в более короткие сроки и быстро вносить изменения. Также неправильная организация документа может заметно усложнить задачу другим участникам процесса.


Мы рассмотрели, как сделать макет сайта и для чего он нужен. Отметим, что в этой теме есть множество профессиональных и технических деталей, которые часто остаются внутри команды разработки.
Хороший веб-дизайнер должен уметь создавать удобные и соответствующие задам проекта визуальные решения, разрабатывать их с учетом используемых программистами технологий, а также владеть профессиональными программами, такими как Figma.
Клиентам же стоит обращать внимание на удобство и адаптивность сайта, и, в идеале, выбирать опытных исполнителей, с которыми все этапы разработки сайта пройдут комфортно.
Если вы хотите заказать сайт в нашей студии, оставьте заявку и наш менеджер свяжется с вами. Мы предлагаем полный цикл разработки от брифинга до технической поддержки готового проекта.
Спасибо за обращение.
Мы свяжемся с вами в ближайшее время, обсудим детали и составим более точную оценку проекта.