Заявка отправлена
Спасибо за обращение.
Мы свяжемся с вами в ближайшее время, обсудим детали и составим более точную оценку проекта.

В жизни мы сталкиваемся с интерфейсами постоянно: от бытовой электроники до приложений в любимом смартфоне, от управления автомобилем до привычных программ, используемых на работе каждый день. Чувство раздражения, которое вызывает непонятный или неудобный интерфейс, знакомо практически всем. Но что отвечает за то, будет ли продукт удобным для пользователя? Разберемся в этой статье.
Аббревиатура UI расшифровывается как «User Interface» или «Пользовательский интерфейс».
Интерфейс представляет собой набор инструментов или обозначений для управления определенным предметом, программой или системой. Проще говоря, это кнопки, иконки, поля и разделы, взаимодействуя с которыми пользователь может выполнить необходимое ему действие: вскипятить воду, переключить волну на радио, обработать информационные данные определенным образом и т.д.
Без интерфейса «объяснить» системе, что от нее требуется, у человека просто не было бы никакой возможности. Впрочем, при плохо спроектированном интерфейсе, пользователь также может не понять, как этой возможностью воспользоваться. Чтобы снизить подобные риски появился UI как профессиональное направление.
Соответственно, встречая аббревиатуру UI, вы можете иметь ввиду, что речь идет о проектировании и разработке интерфейсов пользователя. Это создание определенного дизайна, который будет подсказывать человеку, какие функции есть у продукта и как можно обращаться с ним, чтобы их использовать.
В этой статье мы будем говорить про цифровые интерфейсы, которые проектируются для взаимодействия с приложениями и CRM. Но главные принципы разработки пользовательского интерфейса похожи и в аналоговом, и в цифровом мире: управление системой должно быть по возможности простым и интуитивно понятным. Это достигается благодаря использованию общепринятых схем и механик взаимодействия, соблюдению определенных принципов расположения элементов, правильному выбору цветов и обозначений.
Дизайнер должен понимать, какие ожидания у пользователя формирует тот или иной тип визуальной коммуникации, для решения каких задач в принципе будет использоваться продукт. И здесь нам необходимо раскрыть подробнее еще одну важную аббревиатуру — UX.
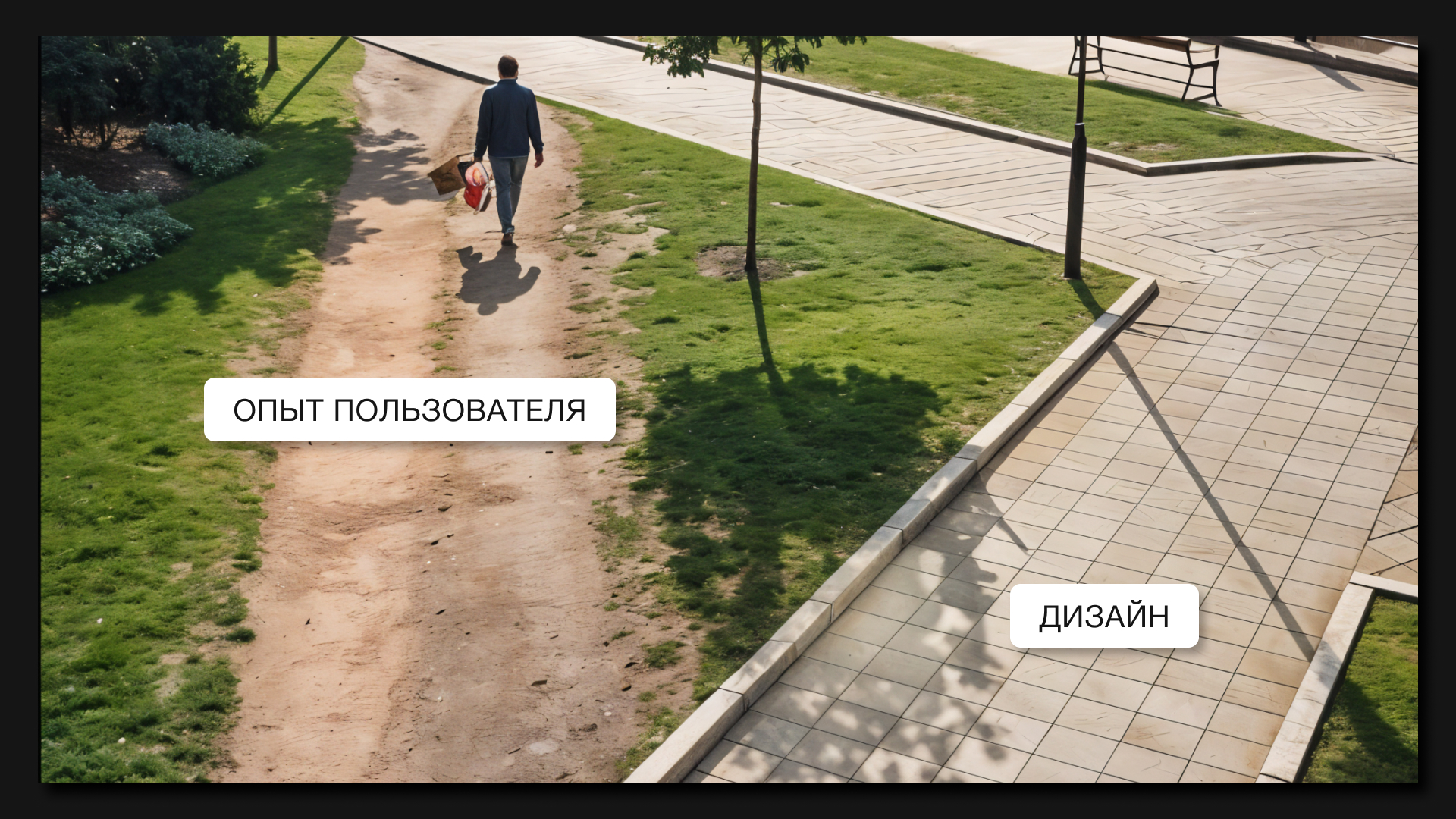
UX расшифровывается как «User Experience», что в переводе означает «пользовательский опыт». UX неразрывно связан с UI, потому что при взаимодействии с интерфейсом пользователь неизбежно получает какой-то опыт — позитивный (если удалось легко и успешно выполнить нужную задачу) или негативный (если не удалось).
Этот опыт нельзя недооценивать, т.к. иногда он влияет на множество других бизнес-процессов. Например, будут ли сотрудники эффективно выполнять свою работу, смогут ли клиенты совершить покупку, будет ли в принципе продукт использоваться. Иногда, исправив несколько, казалось бы, незначительных элементов, можно существенно улучшить экономические показатели компании.

В связи с этим UX выделяют в отдельное направление. Это проведение исследований, какие задачи пользователи решают с помощью продукта, как они мыслят и действуют для этого, с какими преградами сталкиваются и как пытаются их обойти. На основе собранной информации, делаются выводы и предположения, какой функционал требуется и как его представить в приложении или CRM.
Проектирование и разработка интерфейса — это процесс, который можно разбить на несколько этапов. Длительность и объем работы на каждом из них зависит от сложности проекта. Обычно тщательная проработка UI/UX требуется для CRM, мобильных приложений, сайтов с объемным функционалом. Корпоративные сайты и лендинги меньше нуждаются в детальной проработке UI/UX, т.к. поведенческие сценарии там довольно стандартны.
Также есть разница в работе с уже существующими проектами, которые требуют модернизации, и разработкой нового продукта «с нуля». Функционирующие проекты уже имеют некий сложившийся стереотип взаимодействия пользователей с ними и иногда доведение проекта до идеала с точки зрения UI/UX нецелесообразно. В этом случае проект дорабатывается до своей лучшей версии в рамках технических или экономических ограничений.
К таким случаям относятся проекты, где выполнение всех рекомендаций UI/UX потребует слишком больших затрат или будет связано с другими серьезными неудобствами для компании. Например, мы работали с компанией «Лифт Мониторинг», где сотрудники уже привыкли к определенному функционалу CRM и сохранить привычный для них алгоритм работы было важно.
Итак, этапы разработки пользовательского интерфейса.
В рамках этого этапа осуществляется сбор и анализ всей необходимой информации. Если у клиента уже есть готовый продукт, в первую очередь анализируют его. В этот анализ входит изучение статистики веб-аналитики, а также проведение тестов и составление Customer Journey Map (CJM). Также проводится анализ похожих продуктов от конкурентов.
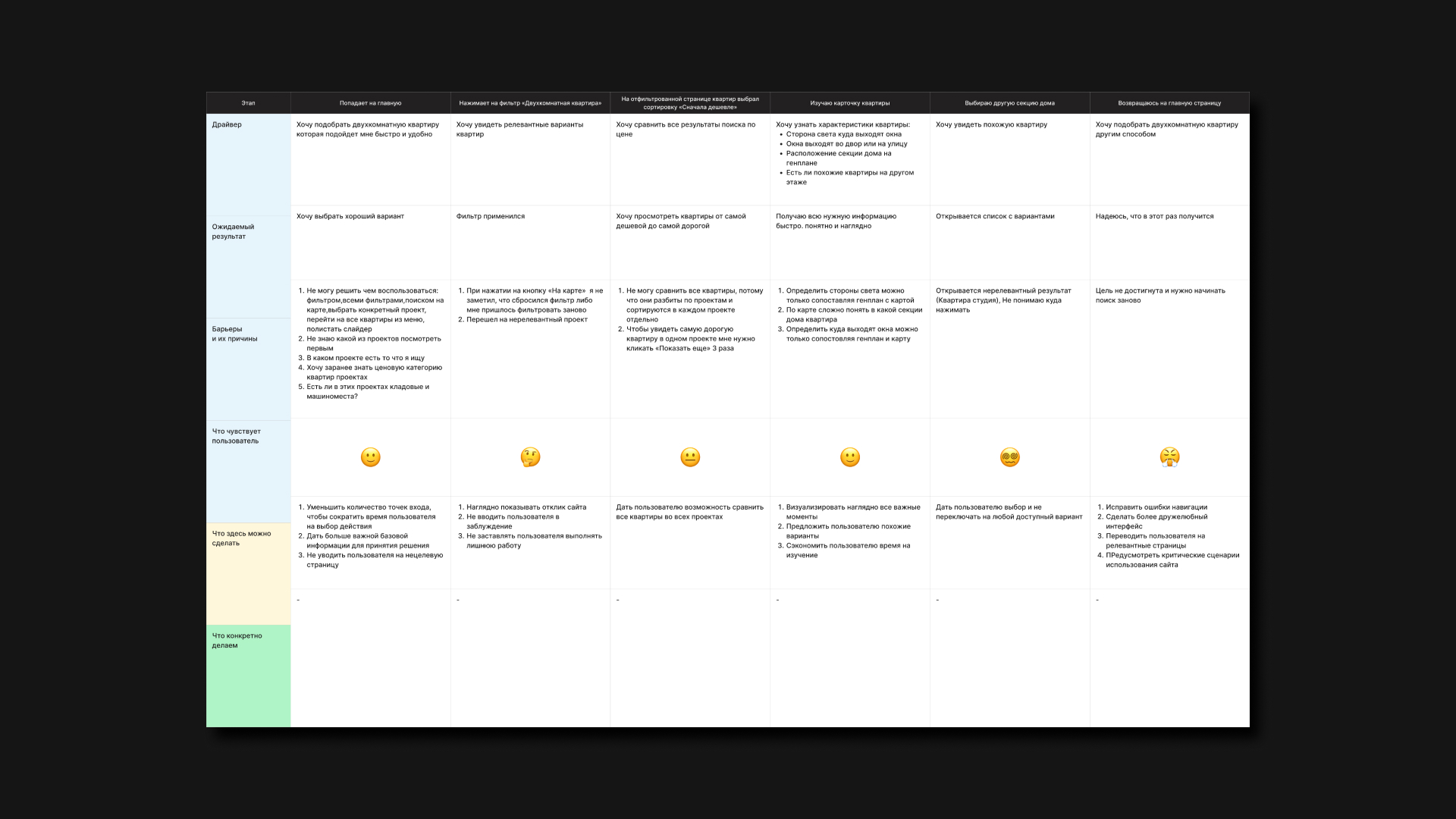
CJM или карта пути клиента позволяет визуализировать весь процесс взаимодействия пользователя с продуктом. Для составления такой карты определяются основные задачи, которые пользователь может решать в рамках проекта, каждая задача делится на промежуточные этапы. Затем для существующего продукта проводится тест, где исследователь описывает полученный на каждом этапе опыт в таблице. При создании продукта «с нуля» таблица может быть составлена на основе предположений. Задача CJM — учесть все необходимые на каждом этапе возможности, выявить точки, где интерфейс можно улучшить.

Далее на основе собранной информации происходит разработка интерфейса. Если это создание нового продукта, здесь может быть спроектирован прототип с самым необходимым функционалом. Это позволит на практике проверить некоторые выдвинутые ранее гипотезы и по необходимости учесть корректировки в будущем интерфейсе.
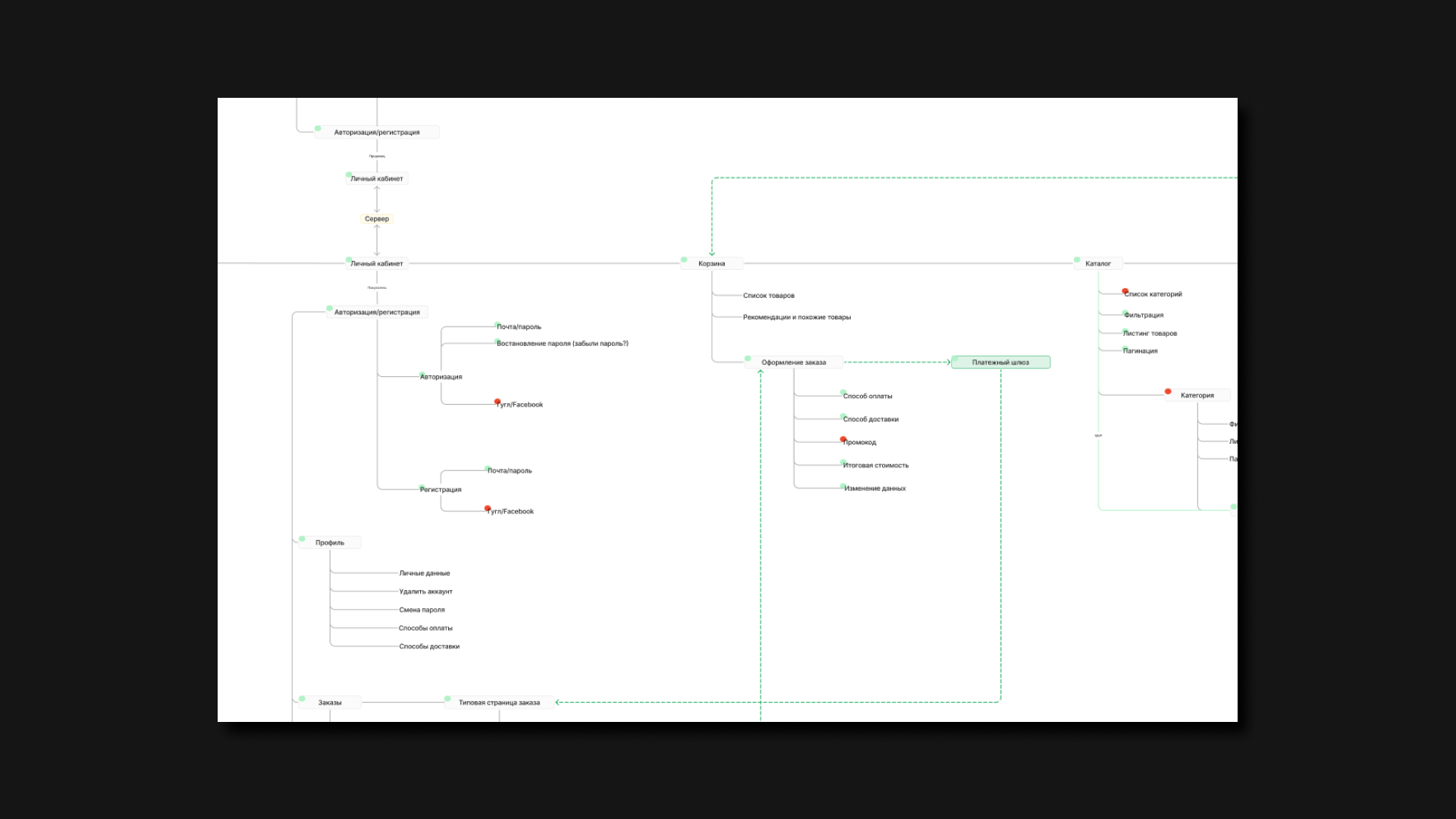
Для сложных проектов на этом этапе может составляться карта, подробно описывающая логику функционирования всего продукта в каждой из пользовательских ролей. Например, какие функции на каждой странице будут видны обычному пользователю, авторизованному пользователю, администраторам разного уровня. Обычно для разработки такой карты используются сервисы построения mind maps (например, xmind) или Figma.

Далее разработанная структура проекта согласовывается с клиентом. В большинстве случаев это происходит на основе mind-карты. Но иногда для лучшего понимания механики также может быть предложен прототип.
На этом этапе полностью утверждается логика работы проекта: весь необходимый функционал, все сценарии для разных пользовательских ролей. Дальнейшие этапы создания пользовательского интерфейса будут посвящены реализации этого плана.
На этом этапе дизайнер определяется со стилем, цветовой палитрой, типографикой и другими визуальными решениями. Подробнее о разработке дизайна можно почитать в нашей статье, посвященной разработке макета сайта.
В основном интерфейс CRM или мобильных приложений достаточно минималистичный, поэтому основная задача дизайнера здесь — разработать решение, которое не противоречит ожиданиям пользователя. Например, зеленая кнопка часто обозначает подтверждение, красная — отказ, символ «х» — команду «закрыть окно», символ «+» — команду что-то добавить и т.д.
Ко многим подобным обозначениям пользователи настолько привыкли, что могут не читая нажимать кнопки. Представьте, какие эмоции может вызвать интерфейс, который по воле дизайнера откажется «играть» по общепринятым правилам. Когда красная кнопка подтверждает согласие вместо того, чтобы отменить операцию, а при нажатии на «х» сверху открывается еще три окна, можно прогнозировать большое количество ошибок пользователей в попытках решить ту или иную задачу. И возможный отказ от работы с продуктом, если его использование не является обязательным.
Поэтому в разработке UI интерфейсов действует универсальное правило: хороший дизайн — это незаметный дизайн. Пользователь доволен, когда все происходит легко, предсказуемо и с минимальными усилиями. В рамках дизайн-концепции разработчики продумывают, как сделать продукт эстетически привлекательным, и при этом простым, интуитивно понятным.
Когда дизайн для основных страниц и окон готов, делается интерактивная версия продукта. Такой прототип позволяет в динамике оценить удобство предложенного дизайна, протестировать основные поведенческие сценарии и устранить возможные неудобства с минимальными затратами ресурсов.
Этот этап необходим для тестирования UX, т.к. на статичных макетах сложно получить объемное представление, какой опыт получат пользователи при взаимодействии с интерфейсом. Иногда логика, предложенная дизайнером, не кажется пользователям удобной или понятной, и они используют продукт не так, как предполагалось изначально.

Интерактивный прототип позволяет выявить паттерны и сценарии, которые пользователи будут использовать при взаимодействии конкретно с этим дизайном и при необходимости доработать интерфейс.
Кроме проведения тестирования, интерактивные прототипы также могут служить таким целям как презентация будущего итогового продукта клиенту или обучение пользователей взаимодействию с новым интерфейсом до полноценного запуска продукта.
Для создания таких прототипов часто используется Figma. По необходимости разработчик может использовать другие программы, которые позволяют визуализировать возможности предложенного дизайна.
После того, как дизайн утвержден, проект переходит к полномасштабной реализации на уровне кода. Обычно технологии, которые будет использовать программист, определяются еще на этапе проектирования интерфейса пользователя. В связи с этим эффективно заказывать разработку проекта целиком у одного исполнителя. Так разработчик сможет учитывать все доступные ему возможности и представить готовый продукт в прогнозируемые сроки.
Отдельно разработку UI/UX часто заказывают компании, которые хотят получить независимый взгляд на свои решения. Иногда это связано с тем, что продукт перестал хорошо выполнять свою функцию (например, показал заметное ухудшение статистики) или в принципе не оправдал ожиданий. Также только разработка UI/UX актуальна, если у клиента есть свои программисты.
Далее проводится финальное тестирование продукта перед публикацией. Тестировщик работает с CRM или приложением в разных пользовательских ролях, проверяет корректную работу всех функций. Если на этом этапе выявляются какие-то неполадки, их устраняют. После этого доступ к продукту получают все пользователи.
Мы рассмотрели весь процесс разработки интерфейса пользователя. В зависимости от потребностей конкретного проекта какие-то этапы могут быть более выражены, а какие-то — пропущены. Также работа с UI/UX может проводиться отдельно в качестве маркетингового исследования.
Цель UI/UX — сделать продукт максимально понятным и удобным для пользователя в рамках существующих ограничений (технических, экономических, психологических). Для этого дизайнеры опираются на результаты проведенного анализа площадок клиента и конкурентов, CJM и mind-карту проекта, а также проектируют интерфейс с учетом общепринятых сценариев взаимодействия. Для экономии ресурсов проводятся промежуточные тесты на прототипах — упрощенных версиях интерфейса будущего приложения, сайта или CRM.
В нашей студии вы можете заказать концептуальное исследование UI/UX вашего продукта, доработку существующего решения или создание проекта «с нуля». Наши специалисты имеют большой опыт в проектировании сайтов, мобильных приложений и CRM — с примерами работ можно ознакомиться в портфолио. Надеемся, эта статья была вам полезна и будем рады дальнейшему сотрудничеству!
Спасибо за обращение.
Мы свяжемся с вами в ближайшее время, обсудим детали и составим более точную оценку проекта.