Неадаптивный сайт

Людям, не связанным с разработкой, бывает непросто понять, какой сайт сделан качественно, а какой – только кажется таковым.
Мы попросили нашего разработчика Олега рассказать об основных моментах, на которые стоит обращать внимание, анализируя сайты конкурентов или выбирая подрядчиков для себя.
С каждым годом всё больше пользователей заходят на сайты со смартфонов.
Некорректное отображение контента, слишком маленькие элементы навигации, горизонтальные полосы прокрутки – всё это не проблема только для очень заинтересованного в предложении компании человека. Все остальные, скорей всего, пойдут искать сайт с более удобным интерфейсом.
Стоит учитывать и то, что поисковые системы анализируют поведение пользователей на сайте. Если большинство посетителей быстро покидают его, это приводит к понижению позиций (пессимизации) в органическом поиске. Таким образом, неудобный сайт лишается шанса попасть на первые места в бесплатной поисковой выдаче.
В результате владелец сайта потеряет часть заинтересованной аудитории, и стоимость привлечения клиента для него будет выше.
Неадаптивный сайт

Адаптивный сайт

Чтобы проверить адаптивность сайта, нажмите правой кнопкой мыши в любом месте сайта → «Исследовать код элемента» (или схожая по смыслу формулировка). Найдите иконку смартфона и планшета, нажмите на неё, а затем посмотрите, как сайт выглядит на разных моделях мобильных устройств.
Значимость этого критерия с каждым годом также увеличивается. Уже в 2019 году по результатам исследования Unbounce скорость загрузки сайта влияла на готовность купить товар у 70% пользователей. Особенно критичным этот параметр становится, когда человек заходит на площадку со смартфона. При этом среди тех, кто не готов ждать дольше 3-х секунд, пользователи Android составляли 36%, а iOS – 64%.
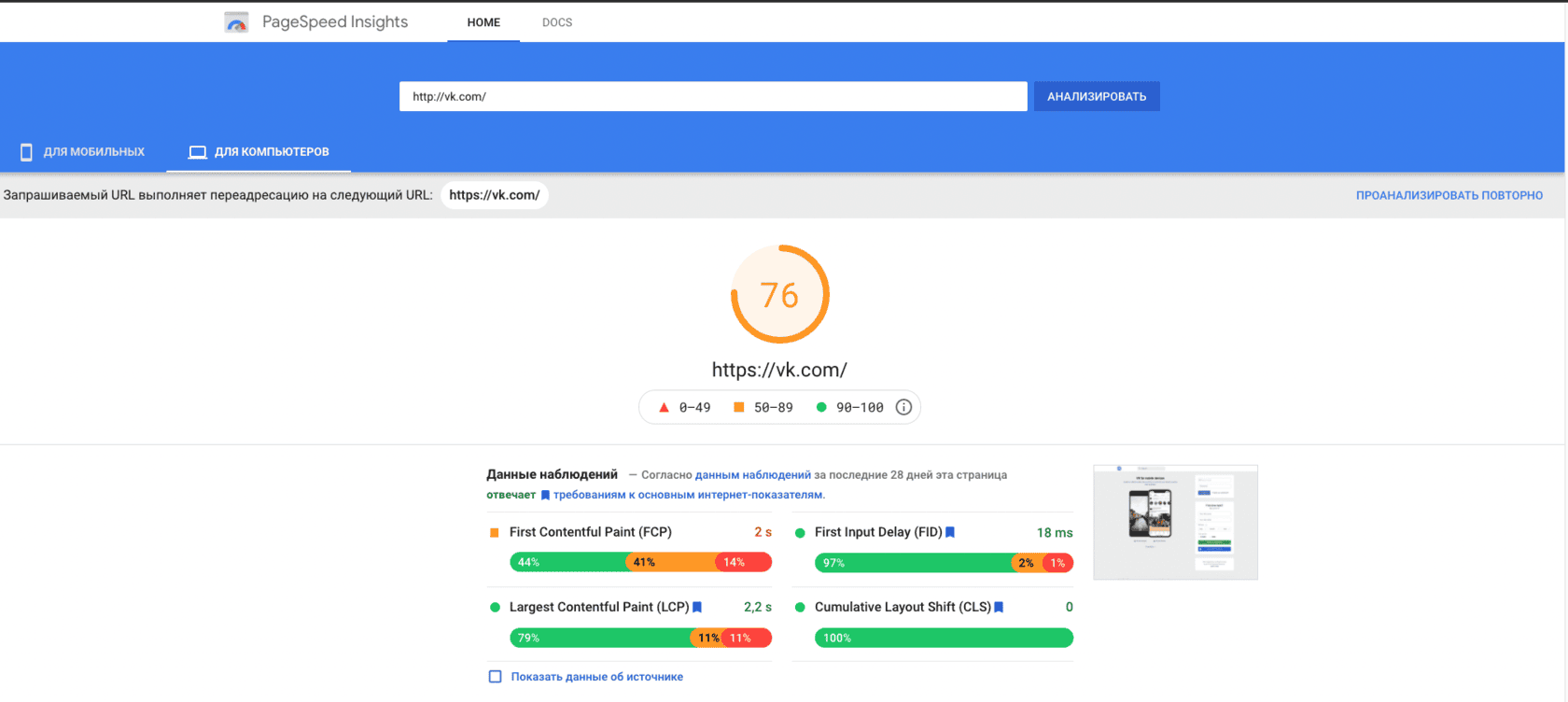
Самый популярный инструмент для проверки скорости загрузки сайта – Google PageSpeed Insights https://developers.google.com/speed/pagespeed/insights/
Он оценивает скорость на компьютерах и мобильных устройствах по стобалльной шкале и указывает, какие изменения позволят увеличить её. На результаты сервиса можно опираться, но принципиально стремиться к 100 баллам не стоит. Для стандартного лендинга или интернет-магазина показатель выше 80-90 баллов считается достаточным.


Скорость загрузки важна при оценке стандартных сайтов. Если речь идет о сложном дизайнерском решении, которое ориентировано в большей степени на имидж, данный критерий становится менее существенным.

Просматривая сайт как обычный пользователь, мы можем увидеть только совсем грубые ошибки вроде неработающей формы обратной связи, или раздела, который не открывается. И то, если будем тестировать все доступные опции на странице.
Сэкономить время и заглянуть в скрытый от глаз пользователя мир поможет уже знакомая вам консоль разработчика. Переключитесь с раздела с кодом на консоль (Console). Вы увидите красные отметки. Одна отметка = одна ошибка.
Консоль показывает ошибки в работе скриптов. Скрипты отвечают за динамичные элементы сайта, отправку форм, подгрузку товаров без обновления страницы и т.д.
Ошибки могут возникать как из-за того, что на сайте что-то не доработано, так и в случае, если у вас установлено какое-нибудь расширение, например, AdBlock.
Само по себе наличие ошибок не всегда является критичным. Многие из них абсолютно незаметны и не причиняют никаких неудобств. Но если их больше пятидесяти, это уже повод насторожиться.
Часто такая ситуация бывает, когда проект либо переходил от одного разработчика к другому, при этом каждый работал сам по себе, либо если был в одних руках, но у неопытного или просто не вовлеченного программиста.

Валидность верстки – это соответствие html-кода утвержденным критериям. Эту проверку можно сравнить с проверкой обычного текста: соответствует ли он нормам литературного языка или написан в более свободном стиле.
Чем более валидный код, тем выше вероятность, что сайт во всех браузерах будет отображаться одинаково.
Раньше оценка валидатора была очень важна, но с развитием технологий и ростом требований к функциональной и эстетической стороне сайта, полное исключение ошибок валидности стало нецелесообразным, т.к. это занимает достаточно много времени, но практически не влияет на результат.
Поэтому проверять сайт на валидность всё ещё рекомендуется, но ориентироваться как и в предыдущем пункте стоит не на отсутствие ошибок, а на их количество. Если их менее 100 — это нормально.
Проверить валидность можно на сайте https://validator.w3.org/

Небольшая фишка, которая позволит отличить идущего в ногу со временем разработчика. Lazy Load позволяет загружать изображения не сразу на всей странице, а только когда они появляются в поле зрения пользователя или близко к нему. Так человек быстрее получает доступ к интересующей информации.
При этом загрузка страницы должна происходить максимально незаметно для посетителя. Если каждая картинка грузится только после появления на экране, при этом их много и они важны, это будет скорее раздражать.
Конечно, эти 5 пунктов позволяют получить только общее представление, но всё-таки, они помогут доверять не только внешнему виду сайта.
Спасибо за обращение.
Мы свяжемся с вами в ближайшее время, обсудим детали и составим более точную оценку проекта.