Тренды дизайна в 2022 на примере проектов студии

КАК УЛУЧШИТЬ СВОЙ БИЗНЕС
Дизайн — это не только создание визуальных элементов, но и эффективный бизнес-инструмент. Грамотное оформление сайта или аккаунта в социальных сетях поможет компании выделиться на фоне конкурентов и привлечь потенциальных клиентов.
Рассмотрим основные тренды дизайна в 2022 году, на которые стоит ориентироваться бизнесу, и примеры их реализации в наших проектах.
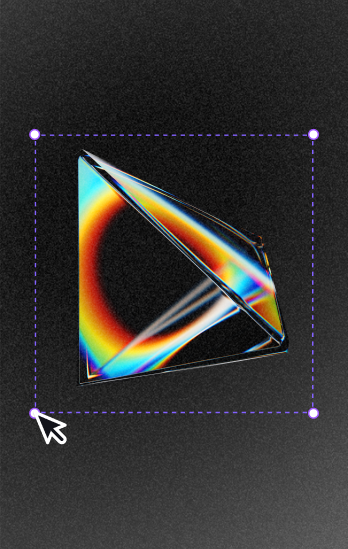
3D-ГРАФИКА
Тренд на 3D в дизайне начался в 2021 году и, по всей видимости, продолжит свое развитие и в этом году. Это неудивительно, так как трехмерное оформление проектов делает их оригинальными, привлекающими внимание. В будущем все может измениться, но сейчас 3D — это тренд, который стоит использовать в дизайне.
РЕТРО
Ностальгия — сильное чувство, на которое можно и нужно давить, чтобы реализовать бизнес-задачи. Именно поэтому ретро-дизайн продолжает оставаться востребованным у дизайнеров.
Это выглядит стильно и, как бы это ни звучало противоречиво, свежо.
Ретро-шрифты, блики, глитч, шумы, текстуры — все это напоминает о прошлом и вызывает интерес потенциальных клиентов. Чтобы ностальгический эффект сработал, важно проанализировать аудиторию и сделать подходящий ретро-дизайн.
ИЛЛЮСТРАЦИИ ОТ РУКИ
Возможности визуализации в 2022 году перешли на совершенно другой уровень. Сейчас дизайнеры с легкостью создают футуристические элементы по типу Meta, 3D, неоморфизм и т. д. Но заигрывая с подобным дизайном, легко можно потерять свою аутентичность. Поэтому многие крупные бренды для своих сайтов и соцсетей используют визуализацию с простыми иллюстрациями, нарисованными от руки. Яркий пример подобного стиля — журнал «Кинжал».
Цифровой рисунок от руки — «новый взгляд» на дизайн, который точно выделит вас среди ваших конкурентов. Но при реализации подобного стиля важно примерить его на бизнес, чтобы убедиться, действительно ли он подходит.
СКРОЛЛИТЕЛЛИНГ
Скроллителлинг — новое дизайнерское решение, которое быстро захватило индустрию.
По сути, это тандем двух элементов: сторителлинга и скроллинга. Пользователь после попадания на сайт не просто листает страницу за страницей, а погружается в историю, которую для него подготовили дизайнеры.
С помощью скроллителлинга удается быстро захватить внимание лида и подвести его к главной цели — покупке. По сути, вы создаете на своем сайте цифровой журнал с историей и интерактивами: рисунки, фотографии, видео, моушн и т. д.
Если на статичном сайте с устаревшим интерфейсом клиент задержится максимум на 1−2 минуты, то на площадке со скроллителлингом это время вырастет в несколько раз, что положительно скажется на конверсии продаж.
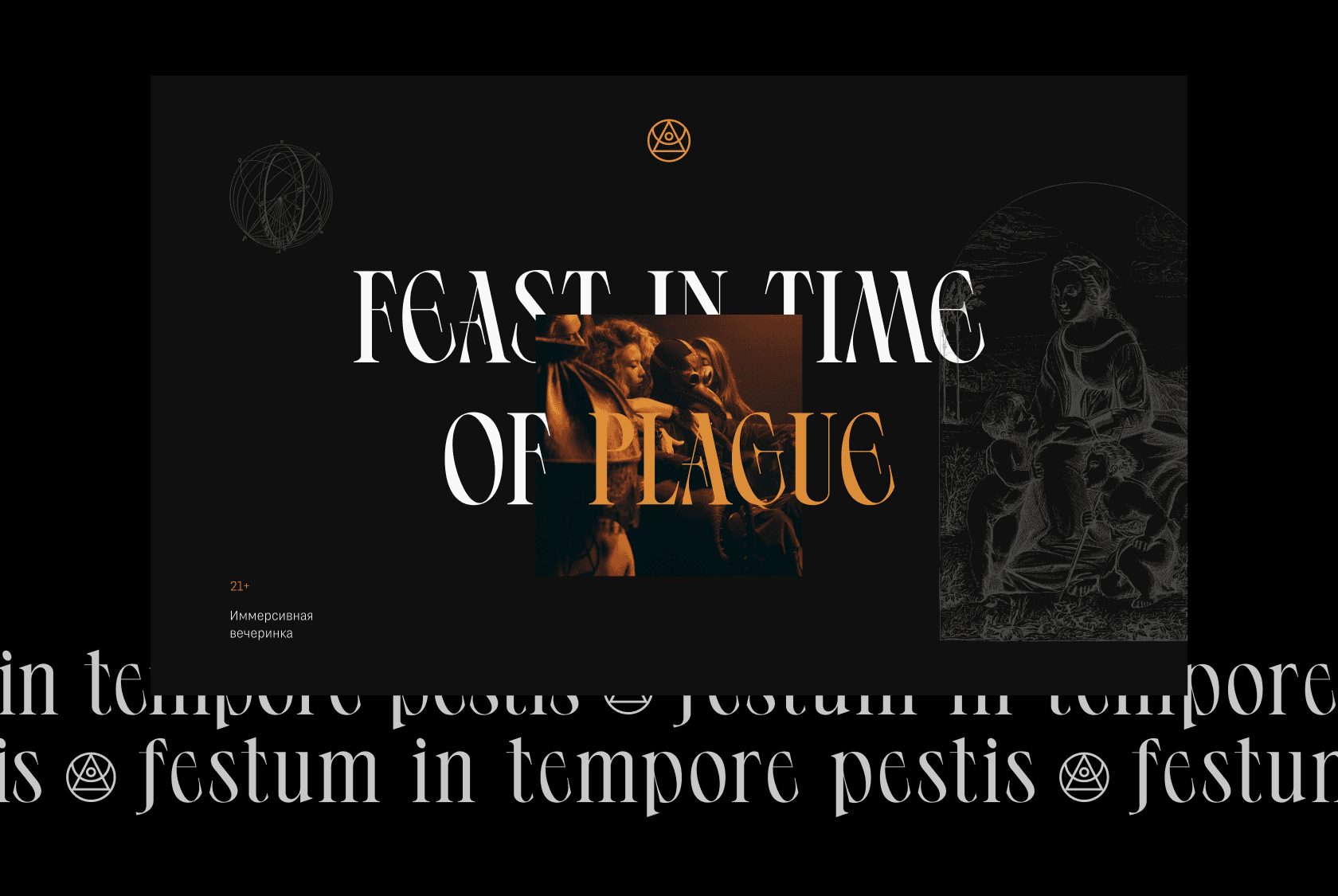
ТРЕНДЫ В ТИПОГРАФИКЕ
Шрифты всегда имели большое значение в дизайне. Они определяют настроение проекта, его подачу, образ, диктуют восприятие текста. Чтобы выделить самое главное, дизайнеры скрупулезно подбирают типографику и сочетание цветов. Далее рассмотрим основные тренды в типографике в 2022 году.
Динамичный текст
Живой текст — свежий глоток для типографии, хотя и отдаленно напоминает бегущую строку на ТВ. Делая буквы живыми и подвижными, веб-дизайнер перемещает внимание посетителя в нужное место, передавая важную информацию.

ИНТЕРАКТИВНЫЙ ТЕКСТ
Тренд, который реализуется через анимацию букв. Например, при наведении на текст изменяется цвет, стиль или совсем шрифт. Все это делает текстовую часть дизайна привлекательнее для пользователей, а значит, фокусирует их внимание на вашем бренде. Интерактивный текст отлично сочетается с крупными шрифтами.
Крупные шрифты
Если коротко, жир в моде. Крупный текст помогает быстрее захватить внимание клиента и донести коммерческую информацию. Жирные буквы — это уже не просто текст, а отдельный графический элемент дизайна. Главное убедиться, что крупная типографика подходит вашему бренду. Если да, то смело можно реализовывать.
МИНИМАЛИЗМ
Пестрый дизайн, приевшийся нам с детства, в последние годы сменился на элегантный минимализм. Отсутствие лишних деталей, лаконичная идея — все это признак хорошего дизайна. Есть одно но: минимализма стало так много, что он начинает приедаться. Поэтому при выборе стиля ориентируйтесь на свои задачи и путь бренда.
ГРАДИЕНТ И ТЕНИ
Мода циклична, еще пару лет назад некогда популярные тени и градиент считались дурным тоном в дизайне, но сейчас они снова стали трендом. Поэтому, если вам нужно выделить и подчеркнуть графические элементы, можно смело обращаться к данным эффектам.
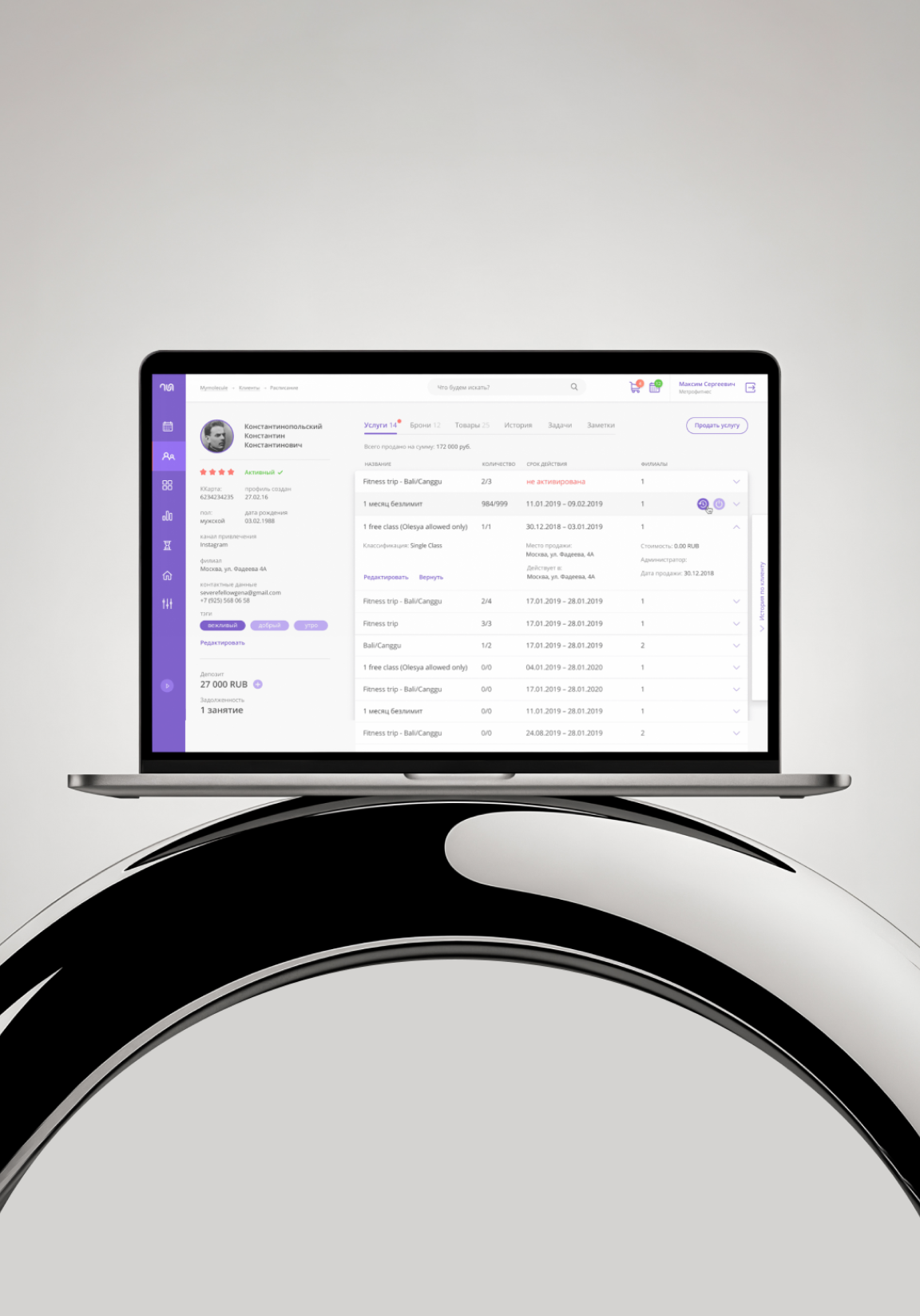
ТЕНДЕНЦИИ ВЕБ-ДИЗАЙНА И РАЗРАБОТКИ
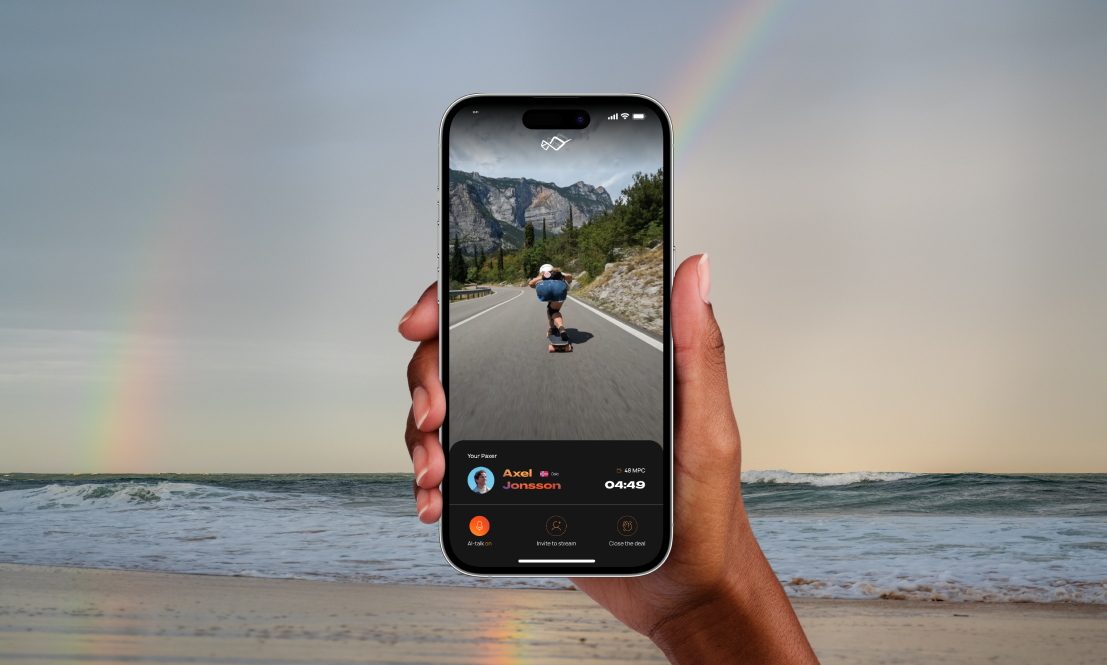
Хороший и современный сайт должен быстро загружаться на всех популярных устройствах. Чем выше скорость загрузки страниц, тем лучше будет ранжироваться сайт в поисковых системах. Также на позицию в поисковой выдаче влияет наличие адаптации под мобильные устройства. Мобильная версия должна быть хорошо проработанной и удобной.
Улучшить пользовательский опыт могут и другие функции. Рассмотрим их подробнее.
ГОЛОСОВОЕ УПРАВЛЕНИЕ
Возможность поиска информации с помощью голоса появилась уже давно, однако при разработке сайтов эту функцию только начинают активно применять. Голосовое управление существенно облегчает пользователю навигацию и увеличивает конверсию. В основном применяется на мобильных устройствах.
Голосовой поиск не только улучшает пользовательский опыт, но и способствует продвижению сайта в поисковых системах. А поскольку эта функция только набирает популярность, есть возможность обогнать конкурентов.
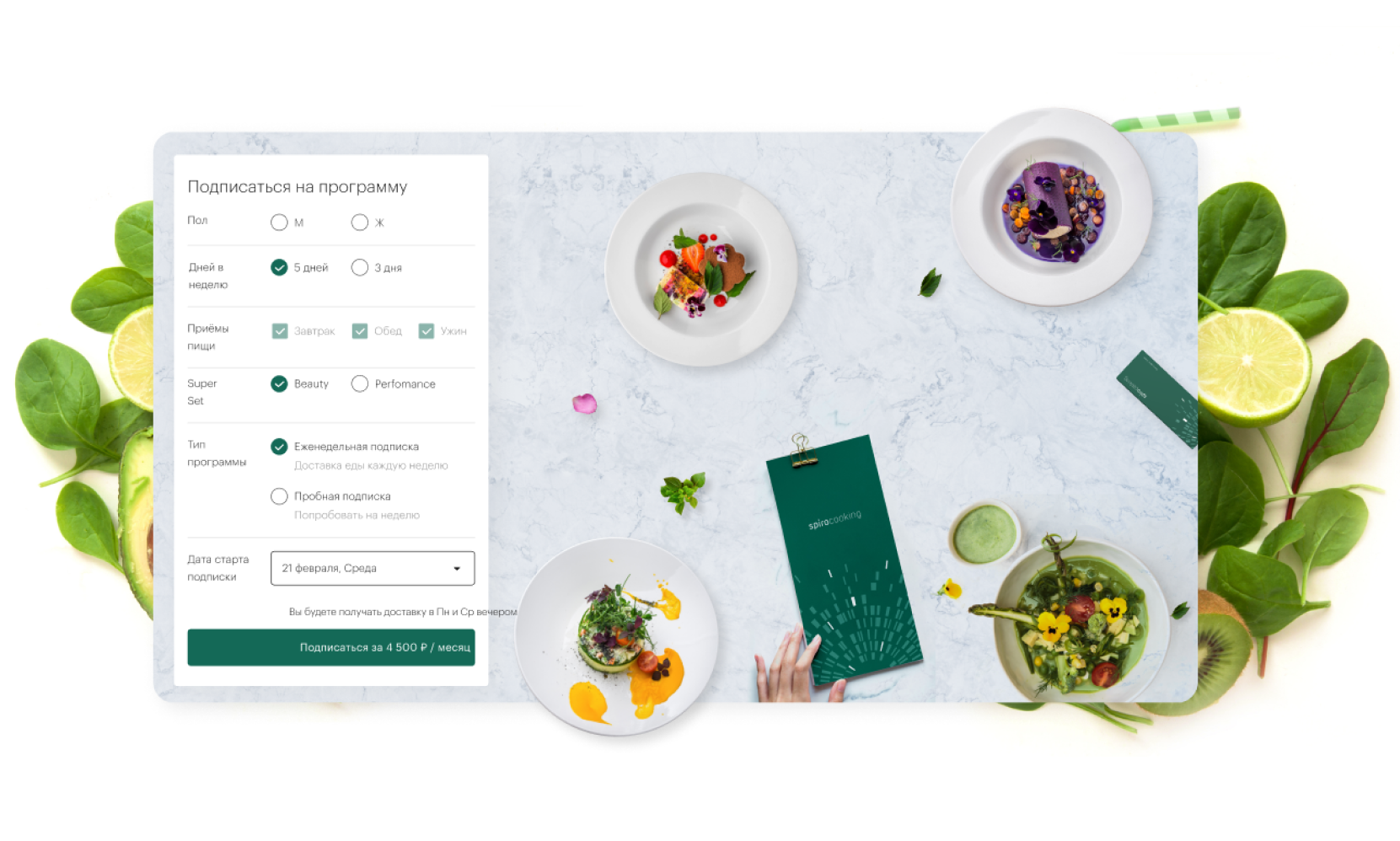
КАСТОМНЫЕ ЛИД-ФОРМЫ
Лид-форма — хороший способ узнать хоть какую-то информацию о потенциальном клиенте. Это очень простое, но в то же время эффективное решение для бизнеса.
Чтобы пользователь охотно поделился личной информацией, важно разработать максимально короткую форму (вплоть до одного номера телефона или e-mail) и предложить ее заполнить в нужный момент.
Посетителя сайта можно мотивировать на заполнение небольшой анкеты различными способами. Например, предложив в обмен скидку на товар или бесплатную книгу в формате PDF с полезной информацией.
ЧАТ-БОТЫ
Чат-бот — алгоритм, помогающий бизнесу решать простые задачи. Робот, прежде всего, предназначен для общения с клиентами. Он инициирует и персонализирует диалоги, увеличивая показатели конверсии.
Чат-бот способен справляться со следующими задачами:
- отвечать на популярные вопросы
- при необходимости подключать к диалогу менеджера
- предлагать быстро приобрести товар с помощью мессенджера
- сообщать потенциальным клиентам интересную информацию о продукте
- собирать контактные данные пользователей
ЗАКЛЮЧЕНИЕ
Если у вашего бизнеса упали продажи или стоят на месте, возможно, проблема в старом интерфейсе или дизайне. Чтобы удержать посетителей на сайте, важно зацепить их с первого взгляда. Устаревший интерфейс сайта, мелкий или слишком крупный шрифт, неестественные фото с бесплатных фотобанков — все это отрицательно влияет на рост компании и бизнеса.
Здесь хочется сказать, что дизайн — это, прежде всего, про решение задачи клиента.
По этому поводу высказался еще в 20 веке известный культовый дизайнер:
Заявка отправлена
Спасибо за обращение.
Мы свяжемся с вами в ближайшее время, обсудим детали и составим более точную оценку проекта.